آموزش طراحی سایت فروشگاهی با المنتور
آموزش ساخت فروشگاه اینترنتی با المنتور?
طراحی سایت اصفهان: قبل از آموزش ساخت فروشگاه با المنتور شما باید یک قالب مناسب برای سایتتون انتخاب کنید اگر قالبتون یک قالب سازگار با المنتور است می تونید در ادامه با همین قالب سایتتون رو سفارش سازی کنید اما اگر قالبتون با المنتور سازگار نیست باید قالبتون رو تغییر بدید پیشنهادی که من دارم است. این قالب توسط خود سازنده های المنتور ساخته شده و سازگارترین قالب وردپرس با المنتور است.
قالب hello ویژگی خوبی که داره این هست که شما می تونید تمام بخش های سایتتون رو به همراه این قالب و افزونه المنتور سفارش سازی کنید چون المنتور کاملاً با این قالب سازگار است همچنین این قالب کاملاً رایگان در مخزن وردپرس وجود دارد و شما نیازی نیست آن را خریداری کنید.
5 گام تا ساخت فروشگاه با المنتور
برای راه اندازی یک فروشگاه با استفاده از المنتور شما باید قبلش یکسری موارد رو بدونید تا بتونید به صورت کامل فروشگاهتون رو مدیریت کنید در این مقاله به صورت گام به گام شمارو راهنمایی می کنیم چطور با استفاده از المنتور یک وبسایت فروشگاهی راه اندازی کنید.
گام اول وردپرس را یاد بگیرید!
عکاسی وردپرس یکی از پیش نیازهای آموزش ساخت فروشگاه با المنتور است پس اگر با وردپرس آشنایی کامل ندارید می تونید از رایگان در سایت کیت وردپرس استفاده کنید.
گام دوم ووکامرس رو نصب کنید!
یکی از الزامات ساخت فروشگاه با المنتور نصب افزونه ووکامرس است قطعاً همه شما می دونید که افزونه ووکامرس بهترین فروشگاه ساز وردپرس است و این افزونه این قابلیت رو به شما می دهد که بتونید وردپرس رو تبدیل به یک سایت فروشگاهی کنید اگر با ووکامرس به صورت کامل آشنایی ندارید می تونید از دوره رایگان در سایت کیت وردپرس استفاده کنید.
گام سوم افزونه المنتور پرو را تهیه کنید!
افزونه المنتور در دو نسخه رایگان و پولی عرضه شده که نسخه پولی آن امکانات بسیار بیشتری داره و شما برای اینکه بتونید از تمام قابلیت و المان های المنتور استفاده کنید نیاز است نسخه پرو یا حرفه ای آن را تهیه کنید و روی سایتتون نصب کنید دقت داشته باشید که افزونه المنتور پرو را از یک سایت مطمئن خریداری کنید.
گام چهارم یک قالب مناسب نصب کنید!
انتخاب قالب مناسب یکی از مهم ترین فاکتورهای ساخت فروشگاه با المنتور است چون اگر قالبتون رو به درستی انتخاب نکنید بعدها دچار مشکلات زیادی می شوید و محدودیت های زیادی در سایتتون ایجاد خواهد شد یکی از مهم ترین نکاتی که در انتخاب قالب مناسب باید رعایت کنید سازگاربودن قالب با افزونه المنتور است چون اگر برگه ها و بخش های مختلف قالب از المنتور پشتیبانی نکند عملاً افزونه المنتور در سایت شما هیچ کاربردی نخواهد داشت پس به این نکته حتما دقت کنید.
گام پنجم شروع ساخت فروشگاه اینترنتی با المنتور
بعد از انجام تمام موارد بالا طراحی فروشگاه اینترنتی با المنتور رو شروع می کنیم اول از همه شما باید یکسری جزئیات رو در وردپرستون آماده سازی کنید مثلا محصولاتی که قصد فروش دارید رو در سایت یا ووکامرس اضافه کنید و سپس به استفاده کردن المان ها بپردازید چون مثلاً اگر محصول یا مقاله ای در سایت نداشته باشید و بخواهید از یک المان برای نمایش مقالات استفاده کنید هیچ چیز برای شما نمایش داده نخواهد شد به همین دلیل برای اینکه محتوایی برای نمایش داشته باشید سعی کنید تعدادی محتوا داخل سایتتون اضافه کنید.
آموزش طراحی فروشگاه اینترنتی با المنتور از پایه
خب تا اینجا ما تمام زیربنای آموزش ساخت فروشگاه اینترنتی با المنتور رو آماده کردیم حالا باید بریم شروع کنیم و تک تک صفحات رو طراحی کنیم. ما در این آموزش از صفحه اصلی شروع کنیم و سپس به سراغ بقیه صفحات میریم برای ساخت صفحه اصلی ادامه آموزش ساخت فروشگاه با المنتور همراه ما باشید.
ساخت صفحه اصلی در المنتور
ساخت صفحه اصلی در المنتور مانند است. برای ساخت صفحه اصلی یک برگه جدید ایجاد کنید و از بخش تنظیمات و گزینه “صفحه اصلی شما نمایش داده میشود” رو روی یک برگه یکتا تنظیم کنید و سپس صفحه نخست رو روی برگه ای تنظیم کنید که ایجاد کردید.
بعد از اینکه صفحه اصلی رو تنظیم کردید می تونید وارد محیط ویرایشگر افزونه المنتور بشید و صفحات مختلفی رو طراحی کنید مثلاً تصویر زیر یکی از صفحات طراحی شده در دوره است که مشابه سایت دیجی کالا است. آموزش ساخت فروشگاه با المنتور به صورت کامل در دوره آموزش جامع المنتور توضیح داده شده است.
ما قبلاً یک آموزش کامل در مورد در سایت کیت وردپرس منتشر کردیم که پیشنهاد می کنم حتماً مطالعش کنید.
آموزش جامع المنتور سایت دیجی کالا
سفارش سازی صفحه محصول با المنتور
بعد از صفحه اصلی یکی از صفحات مهمی که می تونید در بعضی از قالب ها سفارش سازی کنید صفحه محصول است اکثر قالب ها یک استایل پیش فرض دارند و شما زیاد نمی تونید صفحه محصول رو تغییر بدید تنها بخشی که می تونید با المنتور المان های خودتون رو اضافه کنید بخش محتوای صفحه محصول است. اما اگر به هر دلیلی قصد داشته باشید صفحه محصول سایتتون رو خودتون سفارش سازی کنید در ادامه مقاله آموزش ساخت فروشگاه با المنتور همراه ما باشید.
وارد پیشخوان وردپرس شوید و از بخش قالب ها که در زیر گزینه المنتور وجود دارد افزودن جدید رو کلیک کنید سپس مانند تصویر زیر یک قالب جدید ایجاد کنید و نوع آن را single product انتخاب کنید
ساخت قالب صفحه محصول در المنتور
همانطور که در تصویر بالا مشاهده می کنید ما در آموزش ساخت فروشگاه با المنتور نوع قالب رو صفحه محصول و یک نام دلخواه برای آن تنظیم کردیم بعد از اینکه روی دکمه ایجاد قالب کلیک کردید وارد صفحه زیر می شوید که یکسری قالب های آماده برای شما نمایش داده می شود
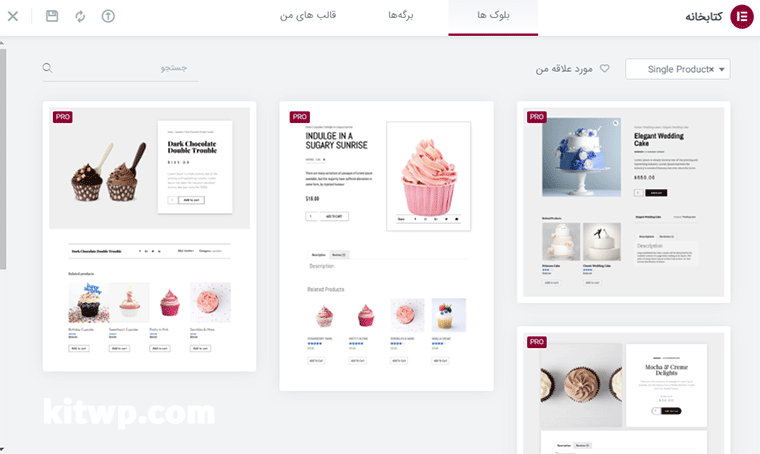
انتخاب قالب آماده صفحه محصول از کتابخانه المنتور
با کلیک کردن روی هر کدوم از قالب های آماده اون قالب داخل صفحه شما اضافه می شود و شما می توانید تمام بخش هارو مطابق با سلیقه خودتون سفارش سازی کنید البته دقت داشته باشید که قالب های آماده کتابخانه المنتور رو زمانی می تونید وارد صفحه کنید که از نسخه اورجینال و پرو المنتور استفاده کنید.
در ادامه آموزش ساخت فروشگاه با المنتور می تونید صفحه کتابخانه المنتور رو ببندید و خودتون المان هایی که نیاز دارید رو بر اساس چیدمان خودتون در کنار هم قرار دهید و یک صفحه محصول کاملاً اختصاصی طراحی کنید. المان های زیر بخشی از المان هایی است که می تونید در صفحه محصول سایتتون استفاده کنید.
المان های طراحی صفحه محصول در المنتور
بعد از اینکه با المان های مربوط به صفحه محصول، صفحه دلخواهتون رو طراحی کردید می تونید اون طرح رو ذخیره کنید و برای تمام صفحه محصولات سایتتون تنظیم کنید برای این کار روی دکمه انتشار کلیک کنید و مانند تصویر زیر Add condition رو بزنید تا بتونید موقعیت صفحه ای که طراحی کردید رو مشخص کنید مثلا در تصویر زیر که مربوط به آموزش ساخت فروشگاه با المنتور است همونطور که مشاهده می کنید ما موقعیت رو روی گزینه محصولات تنظیم کردیم تا فقط روی صفحه محصول قرار داده شود.
ذخیره کردن صفحه محصول در المنتور
نتیجه آموزش ساخت فروشگاه با المنتور
همونطور که دیدید ما تونستیم صفحه اصلی و صفحه محصول رو در آموزش ساخت فروشگاه با المنتور طراحی کنیم به جز این دو صفحه بقیه صفحات رو نیز شما می تونید از اول طراحی و سفارش سازی کنید فقط کافیه موقع ایجاد قالب نوع قالب رو صفحه ای که قصد دارید رو انتخاب کنید در ادامه آموزش ساخت فروشگاه با المنتور می خواهیم قبل و بعد از طراحی صفحه محصولی که در این آموزش انجام دادیم رو مشاهده کنیم
صفحه محصول قالب اصلی(فلت سام)
در تصویر بالا صفحه محصول پیش فرض قالب فلت سام رو مشاهده می کنید که ما این صفحه محصول رو در آموزش ساخت فروشگاه با المنتور بعد از تغییرات با المنتور به شکل زیر طراحی کردیم. همونطور که می بینید ما تمام المان هارو جابجا کردیم مثلا تصویر محصول رو سمت چپ آوردیم و… دقت کنید که هدف ما اینجا زیبایی نبوده و فقط خواستیم تغییرات رو احساس کنید و با نحوه تغییرات در المنتور آشنا شوید.
شاید براتون مفید باشه :
صفحه محصول طراحی شده با المنتور(در قالب فلت سام)
در تصویر بالا صفحه محصول طراحی شده در آموزش ساخت فروشگاه با المنتور رو مشاهده می کنید ما تمام بخش های این صفحه رو با المان های المنتور طراحی کردیم و تمام طراحی آن را در عرض چند دقیقه به اتمام رسوندیم همونطور که اشاره شد فقط خواستیم با المان های صفحه محصول آشنا شویم و ثابت کنیم که با المنتور می شود هر طرحی رو برای صفحه محصول و صفحات دیگر پیاده سازی کرد فقط باید زمان بگذارید و کمی خلاقیت داشته باشید.
میانگین رتبه : 5/5 ? تعداد رای : 2 امتیاز
درباره اسحاق شفایی
اسحاق شفایی هستم کارشناس مهندسی کامپیوتر و مدیر وبسایت کیت وردپرس. چندین سال است که در حوزه وب فعالیت می کنم و تخصص های اصلیم طراحی سایت و سئو است بعد از یادگیری علاقه زیادی به آموزش دادن دارم.
مطالب زیر را حتما مطالعه کنید
افزودن انواع فیلتر در فروشگاه قالب وودمارت یکی از کارهای…
ساخت مگامنو در قالب وودمارت یکی از دغدغه های فروشگاه…
کسب درآمد از ترجمه قالب وردپرس یکی از روش هایی…
استخدام پشتیبان سایت وردپرس کاری است که امروزه اکثر وبسایت…
استخدام وردپرس کار بصورت دورکاری یکی از روش های استخدام…
چرا باید سایت طراحی کنیم؟ و چرا سایت مهم است؟